Websites are now so ubiquitous that if a pizza shop does not have one, people may suspect it does not have dough, either. Laboratories have informational websites, even though they may look like clones of one another. However, this is not necessarily bad because uniformity allows them to present themselves in a standard, easily accessible way.
Laboratory educational websites are a rarity, but each of them is different. Although diversity is generally good, this kind of diversity reflects the absence of a concept or multiple concepts of laboratory website design. In the article ”Development of a Laboratory Niche Website” (Annals of Diagnostic Pathology, 2013, 17, pp. 448-456) we tried to provide some understanding of a laboratory niche website design—a grass roots specialized professional informational source—by using our “Grossing Technology in Surgical Pathology” (grossing-technology.com) website as an example. Recognition by the Internet visitors, experience in maintaining an educational niche website, and critical evaluation of our mistakes allow us to discuss principles of laboratory website design as a whole and web pages in particular. This technical note provides some methodological background in building a laboratory educational website.
Without going into the details of website building that requires too much printing space and is more appropriate for a workshop, we would like to touch on only one basic aspect of professional laboratory educational website design, namely, the composition of the site. The content of laboratory educational websites requires a design different from the design of informational websites. Modern computer technology provides this opportunity.
Since 1991, when the first web page was introduced, billions of web pages have been generated. The World Wide Web became a dominant part if the Internet. Not so long ago, a new player arrived: the blog. Just recently, spell-checker functions on computers would flag blog as a misspelled word. Today, however, a blogger can be an occupation.
What is the difference between a website and a blog? The immediate answer is that a blog IS a website. Usually, the answer is followed by an explanation that there are static websites and dynamic websites, the latter of which are blogs. The basis of the distinction is the way a file document is transformed into the web’s readable and accessible product; a static website uses the relatively more complicated HyperText Markup Language (HTML)-type transformation tools of Content Management Systems (CMS).
There are some formal differences. For instance, static website entries are called pages, whereas blog entries are called posts. Pages in a static website are placed in subject nests, or menus, but in a blog the material is posted in chronological order as if in a diary, with the latest post listed first. Also, there are technical differences in the appearance of the pages /articles, which typically are more comprehensive and longer than a blog’s post, though this is not true in every case.
A blog is a particular website. To use an analogy, whereas a static website is a book or journal, a dynamic blog is a newspaper or flyer. Within the context of a remote medical analogy: the website is a hospital, but a blog would be a hospital’s emergency department. Personally, I distinguish websites and blogs in the following manner: if the subject can be divided into distinct independent information categories, then you have a website. I am using the word category in its conventional meaning as a group of things that have similar qualities, although in website design terminology blogs use the terms category and tag for groups of related posts when static websites use for them menus and ubermenus terms. In my understanding, if the material is “a hodgepodge”, a jumble that is difficult to classify, it is better to go with a blog. Of course, this is a very approximate distinction.
The main difference is that a blog is more versatile by contents; it includes short remarks to immediate problems and situations. A blog is more controversial and more personal. It is the voice of the proprietor more than that of an academic lecturer. Incorporation of blogs in the World Wide Web environment opens some opportunities in the website diversity. With the arrival of WordPress and other software platforms, the line between static and dynamic websites became blurred. Now a static website can become “bloggish.”
I have clarified this terminology to come closer to the concept of the laboratory educational website composition. New developments in website design technology open opportunities to build a dynamic source of information for laboratory professionals in addition to the other more traditional forms.
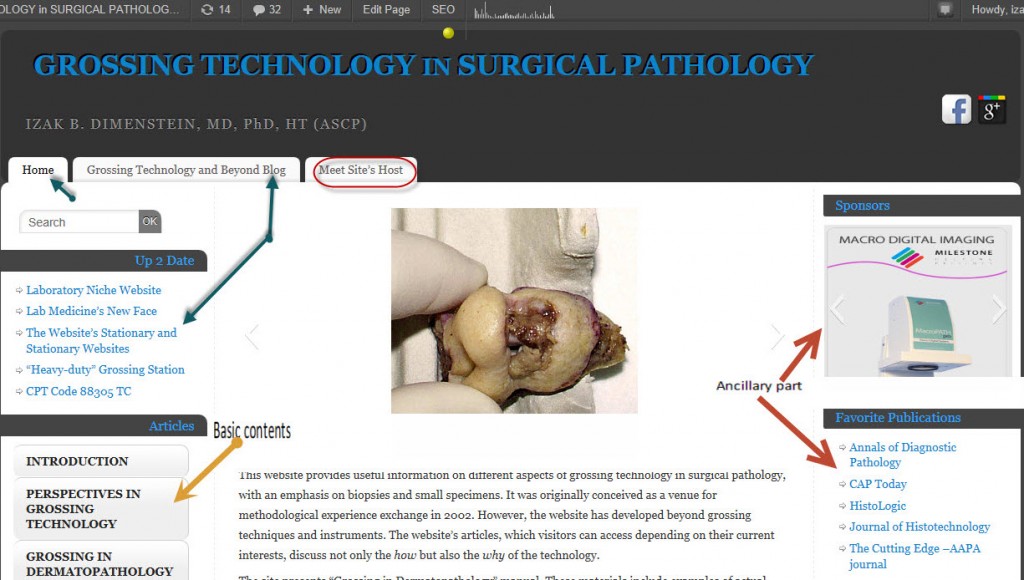
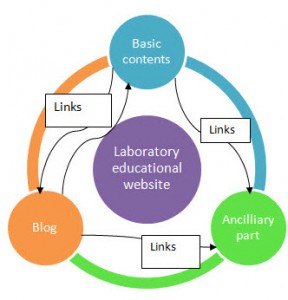
Although, of course, the composition of a website definitely depends on the subject, there can be a common pattern in the design of laboratory educational websites. Keeping in mind that they are all specialized niche websites, laboratory educational websites can be divided into approximately two main website groups: general methodological and narrowly specialized. The latter, for example, can discuss only stains for histotechnology (StainsFile) or the methodology of undeminerlized bone processing (Ratliff Histology Consultants). Our “Grossing Technology in Surgical Pathology” website that I mentioned earlier tends to be in the first group, though it has a relatively narrow concentration on a surgical pathology laboratory subject, such as grossing technology. Independent of this approximate division, it seems that the optimal composition for all laboratory educational websites would be three main components, which can be tentatively defined as the basic content, the blog, and the ancillary part (Figures 1 and 2).The basic contents can be fragmented into menu categories or other subdivisions, if any, depending on the material that they represent. Even a narrowly specialized website can be presented by using this design.
Figure 1. Diagram of the optimal laboratory educational website composition
Figure 2. The illustration of the website composition
Basic content should reflect the subject—in other words, the general content—of the website. This is the main set of preferably short articles/pages. Definitely, the basic contents should contain different aspects presented by the template in the menu and ubermenus (for example, Grossing Techniques, Equipment, Safety, etc.) Although the website’s host may offer the general idea of the menu/ubermenus, website-building professionals should handle the concrete design and experimentation with the most appropriate choice of variants. Their tailoring of the website with testing menus would provide accessibility of the contents for visitors’ easy navigation. Naturally, the importance of the informational quality of the basic contents is assumed. This part of the website traditionally is called static; however, this definition has lost its computer orthodoxy meaning because modern software platforms such as WordPress provide some dynamism in presentation. Although the basic contents of a website are the main informational body, other components, especially the blog and the ancillary part, are intrinsic sections of a viable laboratory educational website.
As already noted, the blog is the real dynamic part of a laboratory educational website. It allows the host to react to current events in laboratory life beyond the narrow subject of the website and to respond with short or sometimes longer additions to issues presented in the basic contents. If a “hot” problem is discussed in a professional community, the blog can respond with an opinion (for example CPT Technical cod 88805 on this website). As the voice of the host, a blog can facilitate conditions for discussion and eventually form a reference e group. (The latter scenario may be a dream, but it is not a full-blown fantasy.)
The ancillary part is the most fluent and perhaps controversial. Besides including the traditional presentation of the host (Meet the Site’s Host in our example), the contact addresses, and a picture (perhaps even a baby picture), this section might also include a variety of links and even advertisements. The presence of advertisements, though sometimes irrelevant to the website’s subject, might be seen as commercialization in the eyes of science purists.Compulsory advertisements, which can be suspended, are the “charge” that search engines such as Google impose on the site for providing the website with Internet visibility and, thus, sustainability. However, elective and sometimes selective advertisement of products or equipment can be a vehicle to connect different sides of the laboratory process. Despite the possibility of bias and conflict of interest, this part can be an intellectually honest dissemination of manufacturers’ messages. Their advertisements, especially when they are in accordance with the website’s topics, can combine theory, methodology, and everyday practice. They are open-access sources of information in the direct meaning of these words. For example, this website definitely endorses the advertised manufacturers (TBJ, Inc. and Milestone.)
These three components— basic contents, blog, and ancillary part—can share a dynamic relationship. The interaction of the internal links (hyperlinks) of the basic-contents pages and the blog posts is a definite advantage for laboratory educational websites. When the blog links to your website’s basic contents (and vice versa), traffic flows to both, and visibility increases. The internal links provide methodological comprehension of information without interfering with the logical presentation of the material (Figure 3.) Additionally, they add to the visibility of the site by repeating key words.
Figure 3. Interaction between website’s components.
The internal links in the basic-contents pages are the most obvious and easily accessible, whereas the interacting links between the basic contents and the blog are the most valuable. Both the basic contents and the blog can provide relevant links to the ancillary part.
Perhaps a website with these three components would be a “full service” website that is optimal for a laboratory educational website. However, other forms are completely acceptable depending on the material, the host’s interests, and circumstances of building and maintaining the website.
The laboratory educational niche website is the obligatory first step in creating a network of related sites combined in portals. The latter can be maintained, supported, and managed by a professional organization (e.g., by AAPA or NSH or ASCP, or… endless options), but that subject requires a separate discussion.
Final remarks
These notes have been written specifically to encourage laboratory professionals to build their own websites. In fact, laboratory educational websites are begging for their attention. Pathologists’ assistants or histotechnologists have the blend of a high theoretical background and tangible, photogenic, impressive material ready for a relatively easy display.
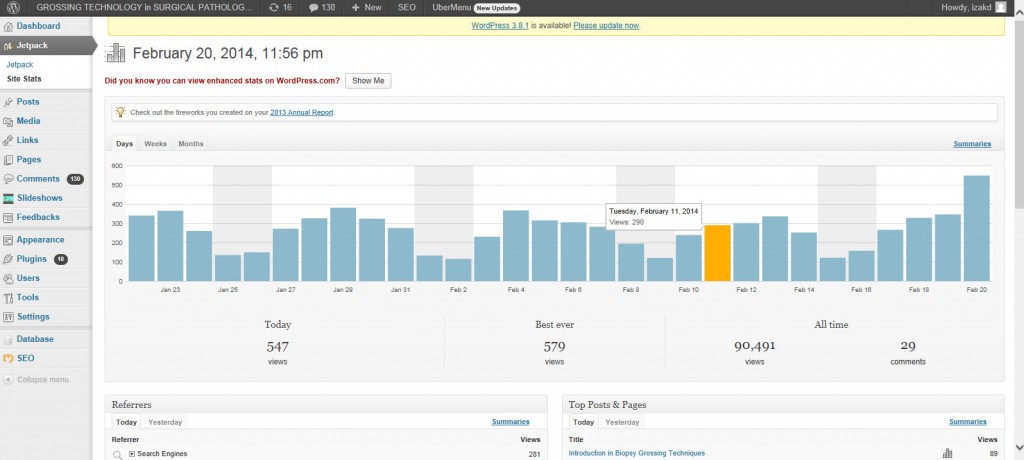
A professional laboratory educational website has a limited audience; it is not about cooking or music. When you take a look at the daily statistics and see that your website averages 350 views per day, you feel that your efforts are not in vain (Figures 4 and 5). Actually, most laboratory educational websites are a “labor of love.”
Figure 4. The “Grossing Technology in Surgical Pathology” website’s daily statistic.
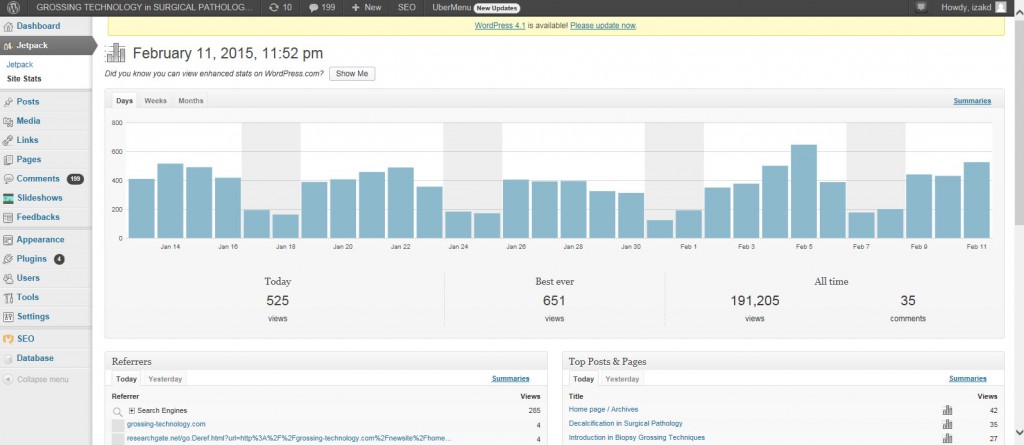
Almost 100,000 views during one year might be evidence that the website is of interest to a limited pool of potential visitors who return for further exploration. (Figure 5.)
Figure 5. The “Grossing Technology in Surgical Pathology” website’s daily statistic.
The “Grossing Technology in Surgical Pathology” website’s daily statistic three years later. Decline in activity, lees visitors but for this time the number of views was almost half of a million (Figure 6,)
(Too low resolution, but WordPress doe not allow higher at this time.)